웹 어플리케이션
- 기존의 정적인 웹 어플리케이션의 기능을 그대로 이용하면서 Servlet, JSP, Java class를 추가하여 사용자에게 동적인 서비스를 제공하는 프로그램을 말한다.
- 웹 컨테이너에서 실행되는 JSP, Servlet, Java class들을 사용해 정적 웹 프로그래밍 방식의 단점을 보완하여 서비스를 제공하는 서버 프로그램을 웹 어플리케이션이라고 한다.
웹 어플리케이션의 기본 구조
- 톰캣 = 웹 컨테이너
- 웹 어플리케이션 구성요소의 기능
./: 루트 디렉토리. 다른 웹 어플리케이션과 중복 불가능. JSP, HTML파일 저장됨../WEB-INF: 웹 어플리케이션의 정보가 저장됨. 외부에서 접근 불가능../WEB-INF/classes: 서블릿과 다른 일반 클래스들이 위치하는 곳../WEB-INF/lib: 라이브러리가 위치하는 곳../WEB-INF/web.xml: deployment descriptor. 웹 어플리케이션에 대한 환경설정파일.
web.xml의 기본 구조
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>webShop</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>컨테이너에 웹 어플리케이션 등록
- 톰캣 컨테이너에 웹 어플리케이션을 등록하는 방법은 두가지가 있다
%CATALINA_HOME%webApps디렉토리에 어플리케이션을 저장server.xml에 직접 웹어플리케이션을 지정
%CATALINA_HOME%는 톰캣 루트 디렉토리로 묵시적 약속되어있다.- 생성한 웹 어플리케이션 폴더를 톰캣의 webapps 아래로 복사한다.
- webapps아래 main.html파일을 만든다
- 톰캣을 실행해
http://localhost/applicationName/main.html을 입력하면 웹페이지가 표시된다.
임의로 위치한 웹 어플리케이션을 지정
Context
server.xml에 등록하는 웹 어플리케이션을 Context라고 부른다. 컨테이너 입장에서 인식하는 한 개의 웹 어플리케이션이라고 보면 된다.- Context는 다음의 특징을 가진다.
- 웹 어플리케이션당 하나의 context를 등록한다.
- 웹 어플리케이션 이름과 같을 수도 있고 다를 수도 있다.
- context이름은 중복 되면 안된다.
- 이름은 명사형으로 지정한다.
- 대소문자를 구분한다
server.xml에 등록한다.
톰캣 컨테이너에에 컨텍스트 등록하기
server.xml내에<Host>태그 안에 다음과 같은 context 태그를 추가한다.
<Context path="/website"
docBase="/source/path"
reloadable="true" />- 이경우
http://localhost/website가 웹 어플리케이션의 접근 주소가 된다.
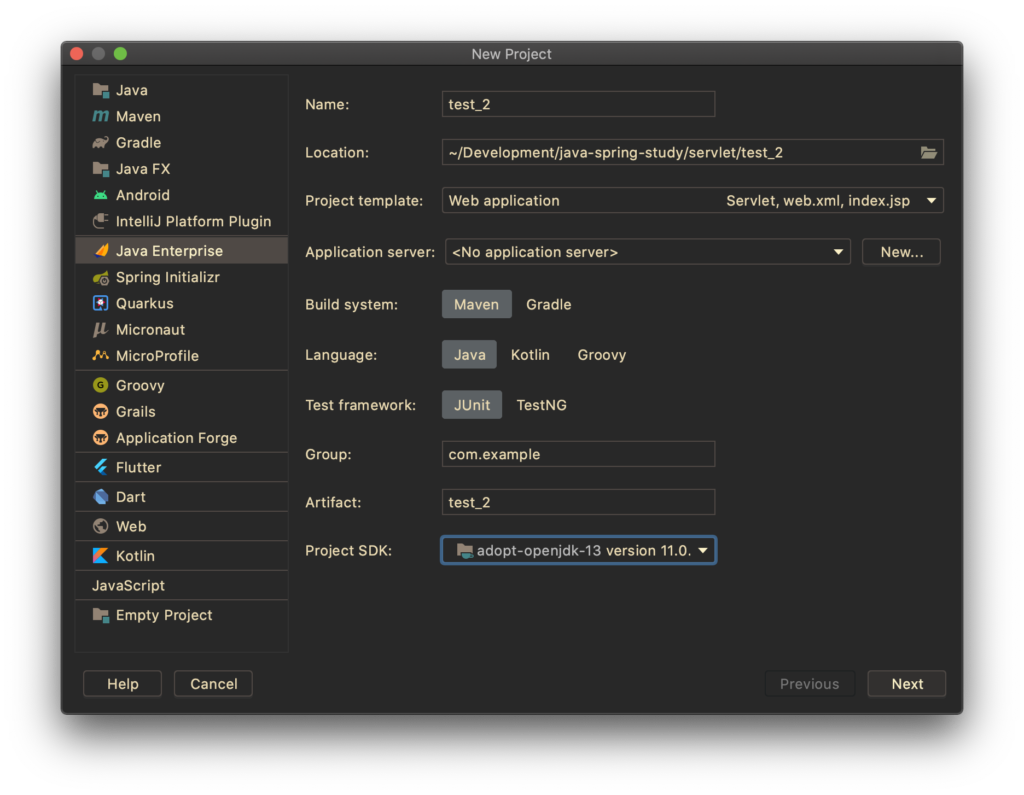
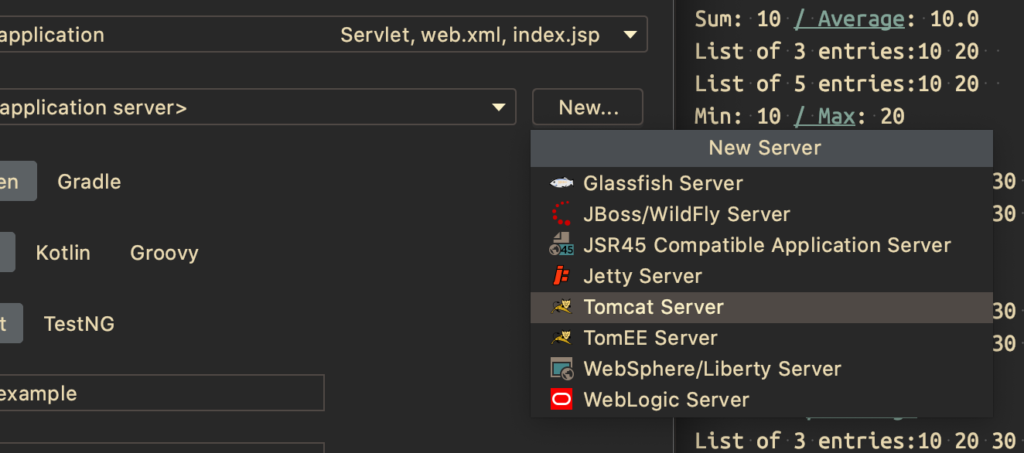
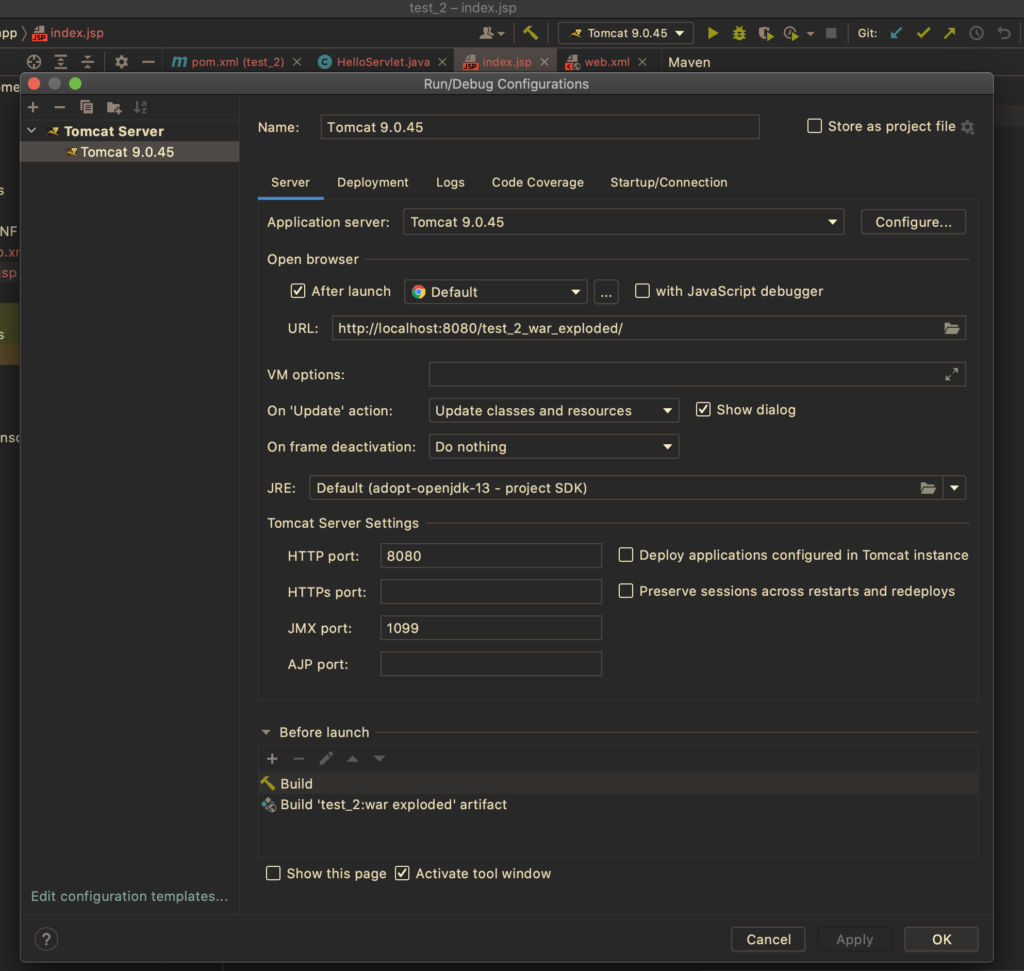
Intellij에서 서블릿 프로젝트 만들기




- 빌드 후 Run해보면 실행이 잘 되는것을 알 수 있다.